Coupons #

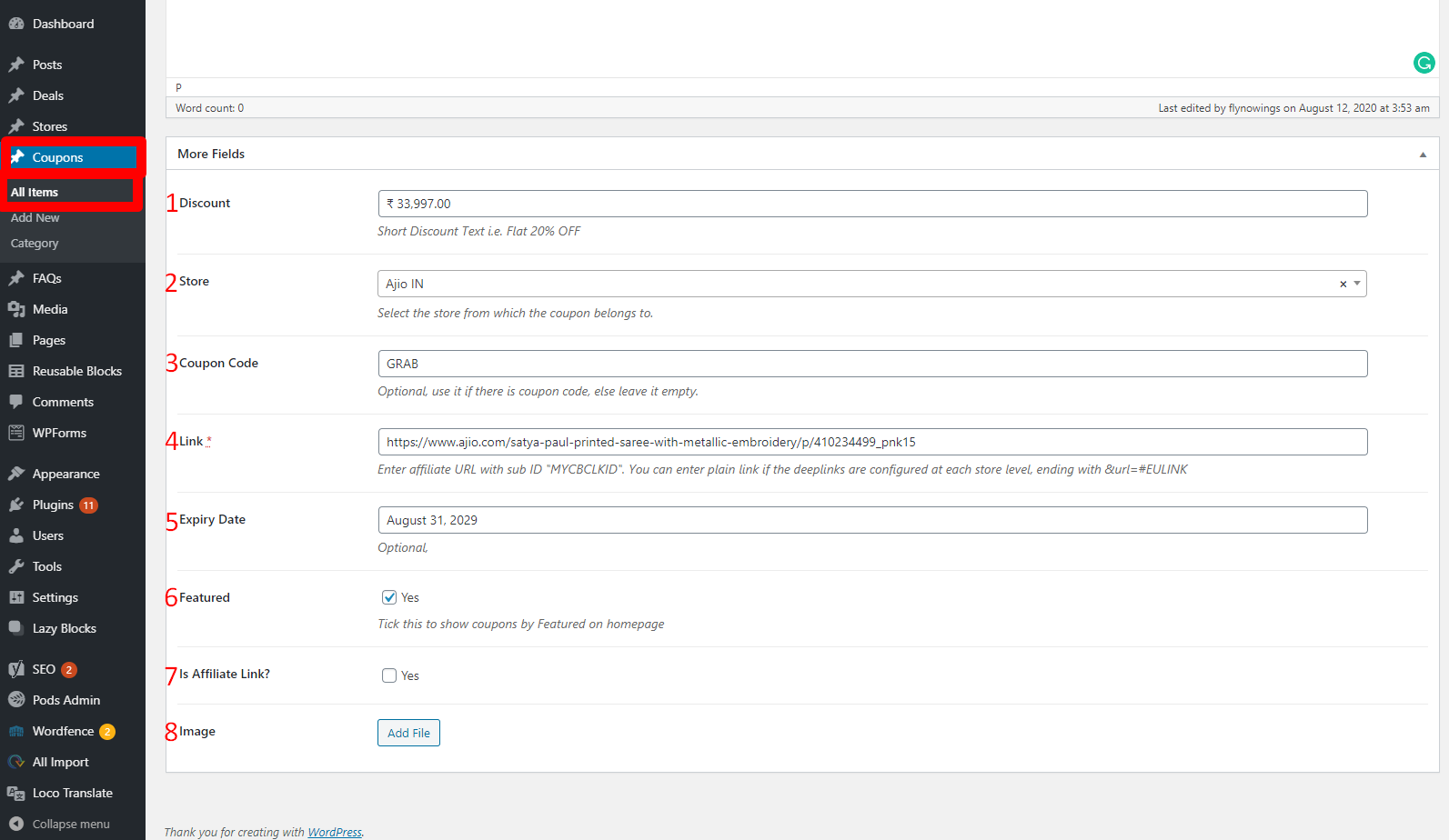
Visit WordPress Admin Panel-> Coupons->All Items.

- Short Discount Text i.e. Flat 20% OFF
- Select the store from which the coupon belongs to.
- Optional, use it if there is a coupon code, else leave it empty.
- Enter affiliate URL with sub ID “MYCBCLKID”. You can enter a plain link if the deep links are configured at each store level, ending with &url=#EULINK.
- Enter the Expiry date.
- If Is Featured is ON then that specific store comes under feature logic otherwise not.
- If Is Affiliate is ON then that specific store comes under an Affiliate program.
- Upload the image by clicking on the button.
Coupon Category:- #

Visit WordPress Admin Panel-> Coupons->Category.

- Enter the Name how it appears on your site.
- Enter the Slug.
– Note:- The “slug” is the URL-friendly version of the name. It is usually all lowercase and contains only letters, numbers, and hyphens. - Select Parent Item from the drop-down list.
- Enter the Descriptions.
- Upload the Featured Image by clicking on the button.
– Note:- This image is showing up on top of the page. Ideal size 1498px X 256px - Tick YES and list the homepage store categories as Featured to show up on the homepage.
- Shows the Number Of Visits on this category page. Information field. Do not edit it.
- Enter the H1 TAG.
– Note:- Store category H1 tag title. If not set here, it shows up from the Theme Options -> SEO Settings - Enter the H2 TAG.
– Note:- Store category H2 tag title. If not set here, it shows up from the Theme Options -> SEO Settings.



